Introduction
Ce billet fait suite au billet: http://blog.developpez.com/ducodeetdulibre/p12485/developpement/journal-de-bord-creation-dune-application-de-creation-de-schema-en-html5-jour-3
Dans ce billet on va voir plusieurs choses: l’ajout d’un webservice, la possibilitĂ© de sĂ©lectionner un objet sur le dessin et enfin la possibilitĂ© de dupliquer un objet.
Ajout d’un webservice
Il peut ĂŞtre utile de pouvoir gĂ©nĂ©rer un schĂ©ma Ă la volĂ©e. Ceci va ĂŞtre permis grâce Ă l’installation d’un webservice.
C’est Ă©galement l’occasion de montrer comment dĂ©velopper un serveur webservice.
D’abord un fichier webservice.php dans le rĂ©pertoire public/
Dans celui-ci on inclut le fichier index.php et l’on force le lancement du module de webservice
1 2 | $_GET['nav']='webservice::index'; include('index.php'); |
Ensuite on créé un module webservice dans le répertoire module/
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | class module_webservice{ public function _index(){ ini_set("soap.wsdl_cache_enabled","0"); $oPluginWsdl=new plugin_wsdl; $oPluginWsdl->setName('mkdraw'); $oPluginWsdl->setUrl('http://localhost/mkframework/data/genere/mkdraw/public/webservice.php'); $oPluginWsdl->addFunction('setContent'); $oPluginWsdl->addParameter('id','int'); $oPluginWsdl->addParameter('tObject','string'); $oPluginWsdl->addParameter('tMenuLayerObject','string'); $oPluginWsdl->addReturn('return','string'); $oPluginWsdl->addReturn('ok','int'); if(isset($_GET['WSDL'])) { //affichage du wsdl $oPluginWsdl->show(); }else { $oServer = new SoapServer( 'http://localhost/mkframework/data/genere/mkdraw/public/webservice.php?WSDL', array('cache_wsdl' => WSDL_CACHE_NONE)); $oServer->setClass('webservice'); $oServer->handle(); } exit; } } class webservice{ public function setContent($id,$tObject,$tMenuLayerObject){ $oSchema=model_schema::getInstance()->findById($id); $oSchema->tObject=$tObject; $oSchema->tMenuLayerObject=$tMenuLayerObject; $oSchema->save(); return array('return'=>'test','ok'=>1); } } |
Ici, Ă la rĂ©cupĂ©ration de deux paramètres que sont le tableau d’objet sĂ©rialisĂ© ainsi que le tableau de l’ordre des calques objets.
Possibilité de sélectionner un objet sur le dessin
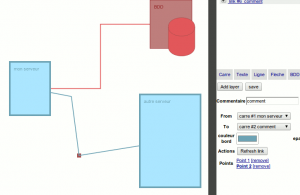
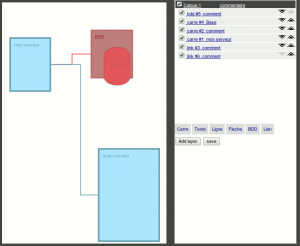
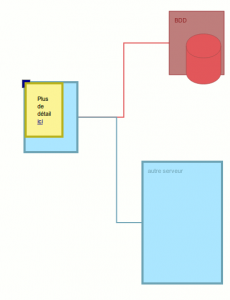
L’idĂ©e c’est de permettre de cliquer sur un objet sur le dessin pour pouvoir l’Ă©diter plutot que de cliquer Ă droite dans les calques objets.
Pour cela on va afficher un crayon cliquable sur les objets dont on veut permettre cette fonctionnalité: les carrés et bdd
Premièrement, on permet d’afficher un icone de crayon au dessus des objets
Ajout d’une mĂ©thode enableEdit sur la classe Data (data.js)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | enableEdit:function(){ var divEdit=getById('edit_'+this.id); if(divEdit){ divEdit.style.top=(this.y-5)+'px'; divEdit.style.left=(this.x+10)+'px'; }else{ var sHtml=''; sHtml+='<div id="edit_'+this.id+'" class="edit">'; sHtml+=' '; sHtml+='</div>'; oApplication.addContent('tEdit',sHtml); } }, |
note: on ne voit pas dans l’extrait de code le onClic (il a du ĂŞtre filtrĂ©), regardez cette methode dans le code via github: https://github.com/imikado/mkdraw/blob/master/public/js/data.js
Qui crĂ©Ă© une cellule div avec une action lors du clic pour selectionner l’objet en question.
La question qui se pose ensute c’est quand afficher cette fonctionnalitĂ©, je suis parti sur le fait de cliquer sur un calque pour afficher tous les « crayons » des objets sur le calque.
Ensuite on va boucler pour afficher ces boutons d’Ă©dition lorsque l’on selectionne un calque.
Editez la méthode selectLayer() de la classe application.js
En ajoutant Ă la fin
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | //on commence par effacer le div qui contient nos boutons var a=getById('tEdit'); if(a){ a.innerHTML=''; } //puis en boucle on affiche le bouton si l'objet est un carre ou une bdd for(var i=0;i<this.tObject.length;i++){ if(!this.tObject[i]){ continue; } if(this.tObject[i].idLayer==idLayer && (this.tObject[i].type=="carre" || this.tObject[i].type=="bdd") ){ this.tObject[i].enableEdit(); } } |
Permettre de dupliquer un objet
Il est souvent utile lorsque l’on fait un shĂ©ma de dupliquer un objet, on va le permettre en ajoutant un bouton dans le formulaire d’Ă©dition d’un objet.
Dans la méthode getForm() de data.js
1 2 3 4 | if(this.type=='carre' || this.type=='bdd' || this.type=='losange'){ sHtml+='<p></p>'; } |
On ajoute un bouton qui appelera la methode duplicate de la classe Application
Et dans la classe application, cette méthode de duplication:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | duplicateObject:function(idObject){ //on recupere l'objet à dupliquer var oTmpData=this.getObject(idObject); //on cree un nouvel objet var oNewData=new Data(oTmpData.type,oTmpData.idLayer); //que l'on decale de 10, afin de le voir oNewData.x=oTmpData.x+10; //liste des propriétés à copier var tColumn=Array( 'strokeStyle', 'fillStyle', 'width', 'height', 'from', 'comment', 'to', 'lineWidth', 'y', 'x2', 'y2', 'texte', 'size', 'info', 'relativeObject', 'relativeX', 'relativeY', 'textAlign', 'strokeStyleText', 'fromPosition', 'toPosition' ); //on boucle sur ce tableau pour copier les propriétés //sur le nouvel objet for(var i=0;i<tColumn.length;i++){ oNewData[tColumn[i] ]=oTmpData[tColumn[i] ]; } //on demande à l'afficher. oNewData.build(); this.addLayerObject(oTmpData.idLayer,oNewData); this.selectObject(oNewData.id); }, |
Voila pour les dernières fonctionnalités ajoutées.
On continue petit à petit à améliorer l'ergonomie et le confort de création de schéma avec cette application
DĂ©pot Github
Le dépot github: https://github.com/imikado/mkdraw


 Introduction
Introduction