Introduction
Ce billet fait suite au billet: http://blog.developpez.com/ducodeetdulibre/p12428/developpement/journal-de-bord-creation-dun-rts-en-html5-jour-13
Dans ce billet peu de choses technique:
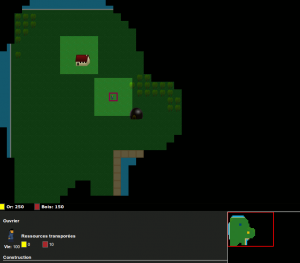
Une mise Ă jour graphique ainsi qu’une amĂ©lioration de la fluiditĂ© de dĂ©placement
Modification du déplacement de 1 à 0.5
Plutot que de dĂ©placer d’une case Ă la fois, j’ai modifiĂ© la vitesse de dĂ©placement de 1 Ă 0.5 (multipliĂ© par la largeur d’une case)
Les problèmes à gerer
Cela change plusieurs choses: les coordonnĂ©es x et y Ă©tant jusqu’Ă prĂ©sent utilisĂ©es comme les coordonnĂ©es du tableau, il a fallu modifier un peu pour que le jeux fonctionne toujours.
Ajout de deux méthodes getX() et getY() dans la classe Unit
1 2 3 4 5 6 | getX:function(){ return parseInt(this.x); }, getY:function(){ return parseInt(this.y); }, |
Vérification des coordonnées utilisant ces nouvelles méthodes:
1 2 | //si l'unité doit se rendre quelques part }else if(oUnit.targetX!='' && oUnit.targetY!='' && (oUnit.targetX!=oUnit.getX() || oUnit.targetY!=oUnit.getY() ) ){ |
Modification de certaines méthodes pour prendre en compte la coordonnées entières et non les coordonnées décimales
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | checkCoord:function(x,y){ y=parseInt(y+0); x=parseInt(x+0); if(this.tCoordBuild[ y ] && this.tCoordBuild[ y ][ x ] && this.tCoordBuild[ y ][ x ]!=''){ console.log('not libre tCoordBuild[ '+y+' ][ '+x+' ]'); return false; } if(this.tCoordUnit[ y ] && this.tCoordUnit[ y ][ x ] && this.tCoordUnit[ y ][ x ]!=''){ console.log('not libre tCoordUnit[ '+y+' ][ '+x+' ]'); return false; } if(map.tMap[y] && map.tMap[y][x] && map.tMap[y][x]==3){ return true; } return false; }, |
VoilĂ , c’est tout pour aujourd’hui