Introduction
Ce billet fait suite au billet: http://blog.developpez.com/ducodeetdulibre/p12430/developpement/journal-de-bord-creation-dun-rts-en-html5-jour-14
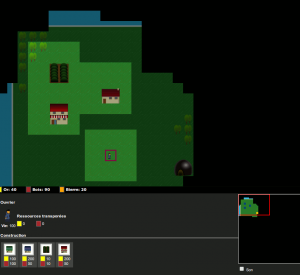
Dans ce jour 15, j’ai ajoutĂ© la gestion de la bière: les unitĂ©s consomment de la bière pour attaquer. Il faut constuire un champ de houblon ainsi qu’une brasserie.
Enfin assigner un ouvrier au houblon pour qu’il fasse des aller retour entre le champ de houblon et la brasserie.
J’en ai Ă©galement profitĂ© pour ajouter un bouton pour activer/dĂ©sactiver le son.
Ajout des nouveaux batiments: champ de houblon et brasserie
Premièrement on ajoute dans le sprite le champ de houblon ainsi que la brasserie
Enquite on ajoute ce sprite au tableau d’identification
Dans la fonction preload du fichier rts.js
1 2 3 4 5 6 7 8 9 10 | var tDetailTmp=new Array(); tDetailTmp=[ ['build-SoldierHouse','build-SoldierHouse_-2','build-SoldierHouse_-1'], ['build-QG','build-QG_-2','build-QG_-1'], ['build-ArcherHouse','build-ArcherHouse_-2','build-ArcherHouse_-1'], ['build-mineOr'], ['case-houblon','case-houblon_-2','case-houblon_-1'], ['build-brasserie','build-brasserie_-2','build-brasserie_-1'] ]; |
Ensuite on ajoute ces deux batiments à la liste constructible par une unité worker:
Dans le constructeur de la classe Unit
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | }else if(this.name='Worker'){ this.shortname='Ouvrier'; this.src='img3/unit-worker.png'; this.idImg='unit-worker'; this.life=100; this.attak=5; this.costOr=100; this.costBeer=5; this.tBuildCreation.push(new Build('SoldierHouse',this.team)); this.tBuildCreation.push(new Build('ArcherHouse',this.team)); this.tBuildCreation.push(new Build('Houblon',this.team)); this.tBuildCreation.push(new Build('Brasserie',this.team)); } |
Prise en compte d’un clic droit sur un champ de houblon
Dans la méthode goto de la classe Game:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | }else if(this.tSelected.length && aBuild && ( aBuild.name=='Houblon')){ //on créé une ronde du bois/or vers le QG //pour alimenter les ressources Or/bois for(var i=0;i<this.tSelected.length;i++){ //on indique que la destination de cycle c'est la mine d'or ou l'arbre var cycleToX=x; var cycleToY=y; //on indique que la provenance du cycle c'est la brasserie var cycleFromX=-1; var cycleFromY=-1; for(var j=0;j< this.tBuild.length;j++){ if(this.tBuild[j].name=='Brasserie'){ cycleFromX=this.tBuild[j].x; cycleFromY=this.tBuild[j].y; } } if(cycleFromX < 0){ alert('Il vous manque une brasserie'); } this.tSelected[i].setCycle(cycleToX,cycleToY,cycleFromX,cycleFromY,aBuild.name); //on donne comme cible de deplacement la mine d'or/l'arbre cliqué this.tSelected[i].setTarget(cycleToX,cycleToY); |
Ajout d’un nouveau cycle, celui du houblon
Contrairement aux arbres et Ă l’or, ici, on ne veut pas que l’unitĂ© rapporte la ressource au QG mais Ă la brasserie.
Pour cela il faut ajouter une condition dans le cas du houblon:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | //si la cible c'est du houblon et que le compteur est inferieur à N }else if(aBuild && aBuild.name=='Houblon' && oUnit.counter = 8 && oUnit.cycleToX!=''){ //on indique à l'unité qu'elle transporte 1 oUnit.houblon=1; oUnit.x=newX; oUnit.y=newY; //on remet le compteur à 0 oUnit.counter=0; //on redéfinit la nouvelle cible (c'est un cycle) oUnit.setTarget(oUnit.cycleFromX,oUnit.cycleFromY); oUnit.animate('walking'); |
Idem pour la brasserie, il faut la prendre en compte au retour du houblon
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | if(aBuild && aBuild.name=='Brasserie' && oUnit.cycleToX!=''){ oUnit.x=newX; oUnit.y=newY; //on definit la nouvelle cible oUnit.setTarget(oUnit.cycleToX,oUnit.cycleToY); //si l'unité transportait de l'or if(oUnit.houblon >0){ //on ajoute une ressource or this.addRessource(oUnit.team,'beer',oUnit.houblon); } //on reset les ressources de l'unité oUnit.houblon=0; |
Prendre en compte cette ressource pour l’attaque
L’idĂ©e est simple, il faut de la bière aux unitĂ©s pour pouvoir attaquer, cela donne un nouvel Ă©lĂ©ment de gestion.
Sans bière, peu importe sa force d’attaque l’unitĂ© restera statique: elle ne se dĂ©fendra mĂŞme pas.
Pour cela, dans la classe Game, méthode refreshUnit
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | if(iAttack && this.getRessource(oUnit.team,'beer') > oUnit.costBeer ){ this.useRessource(oUnit.team,'beer',oUnit.costBeer); this.buildRessource(); oUnit.animate('attack'); //on decremente l'enemie de la puissance d'attaque oUnit2.life-=oUnit.attak; if(oUnit2.life <=0){ oUnit.animate('walking'); oUnit2.animate('dead'); //si unite dead, on l'efface du jeu oUnit2.clear(); oGame.removeUnit(oUnit2); |
Le github
Le projet GitHub : https://github.com/imikado/rtshtml5