Introduction
Ce billet fait suite au billet: http://blog.developpez.com/ducodeetdulibre/p12424/developpement/journal-de-bord-creation-dun-rts-en-html5-jour-10
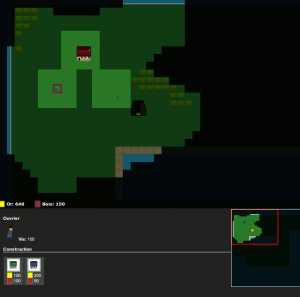
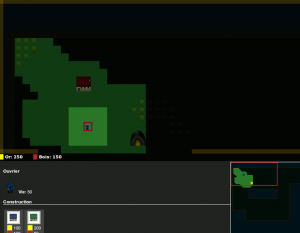
Dans ce jour 11, on va ajouter un peu de son sur ce jeux qui est bien muet pour l’instant
On ne pas va pas encore mettre l’ambiance, juste 2-3 son histoire d’ajouter un peu de vie
On va ajoutĂ© un son lorsqu’une unitĂ© coupe du bois, travaille dans la mine, construit un batiment se bat ou meure.
J’ai trouvĂ© ces divers sons sur ce site: http://www.universal-soundbank.com/
Le son en html5
Tout d’abord comment jouer un son en HTML5, comme il y a une classe Image pour crĂ©er un objet image, il y a une classe Audio pour crĂ©e un objet son.
Vous pouvez ensuite interagir avec ce son: le lire, le mettre en pause…
Nous créons ici dans une classe Sound
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | function Sound(){ this.counter=0; this.total=0; this.tSrc=Array(); this.tOAudio=Array(); this.tPlaying=Array(); } Sound.prototype={ resetPlaying:function(){ this.tPlaying=Array(); }, add:function(src,id){ this.tSrc[this.total]=Array(); this.tSrc[this.total]['src']=src; this.tSrc[this.total]['id']=id; this.total++; }, load:function(){ for(var i=0;i< this.total;i++){ var id=this.tSrc[i]['id']; this.tOAudio[id]=new Audio(); this.tOAudio[id].src=this.tSrc[i]['src']; this.tOAudio[id].onload=function(){ }; this.tOAudio[id].load(); oSound.counter++; preload2(); } }, playSound:function(sType){ console.log("play sound "+sType); this.tPlaying[sType]=1; //on joue le son this.tOAudio[sType].play(); }, stopSound:function(sType){ console.log("stop sound "+sType); //on remet le son au début this.tOAudio[sType].pause(); this.tOAudio[sType].currentTime=0; this.tPlaying[sType]=0; }, stopPlaying:function(){ //return; for(var i=0;i< this.total;i++){ var id=this.tSrc[i]['id']; if( !this.tPlaying[ id ] && id!='building'){ this.stopSound(id); } } } }; |
Ajoutons un son de coupe du bois
Il y a deux choses Ă faire: dĂ©marrer le son au dĂ©but de la coupe du bois avec oGame.playSound(‘wood’);
Et l’arretez une fois le travail terminĂ© avec oGame.stopSound(‘wood’);
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | }else if(aBuild && aBuild.name=='wood' && oUnit.counter = 8 && oUnit.cycleToX!=''){ //on indique à l'unité qu'elle transporte 10 oUnit.wood=10; //a chaque iteration on decremente la ressource aBuild.ressource-=10; //si l'arbre est épuisé, on le supprime de la carte if(aBuild.ressource<=0){ aBuild.clear(); oGame.removeBuild(aBuild); //on définit un nouvel arbre à prendre en compte var tWood=[ [-1,-1], [0,-1], [1,-1], [-1,0], [1,0], [-1,+1], [0,+1], [1,+1], ]; for(var i=0;i<tWood.length;i++){ var oBuild2=this.getBuild(aBuild.x+tWood[i][0],aBuild.y+tWood[i][1]); if(oBuild2 && oBuild2.name=='wood'){ oUnit.cycleToX=oBuild2.x; oUnit.cycleToY=oBuild2.y; break; } } } //on remet le compteur à 0 oUnit.counter=0; //on redéfinit la nouvelle cible (c'est un cycle) oUnit.setTarget(oUnit.cycleFromX,oUnit.cycleFromY); oSound.stopSound('wood'); //si la cible c'est une mine d'or et que le compteur est inferieur à N } |
Faisons de mĂŞme pour la mine d'or
Ajoutons un son pour le combat
Ici il y a deux sons ici Ă mettre en place: celui du combat et celui de la mort d’une unitĂ©.
Pour le combat Ă chaque fois qu’on est en position d’attaque (Ă proximitĂ© d’une unitĂ© enemie)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | if(iAttack){ oSound.playSound('attack'); //on decremente l'enemie de la puissance d'attaque oUnit2.life-=oUnit.attak; if(oUnit2.life <=0){ //on joue le son d'attaque oSound.stopSound('attack'); //si unite dead, on l'efface du jeu oUnit2.clear(); oGame.removeUnit(oUnit2); //on joue le son de mort de l'unite oSound.playSound('dead'); } |
Dans le cas présent, si l'unité ne finit pas son combat, le son ne sera pas arrêté.
Il faudrait au minimum mettre à zéro en début de boucle de rafraichissement d'unité et stopper en fin de boucle tous les sons sauf ceux en cours
Pour cela on créé une méthode: oSound.resetPlaying();
1 2 3 | resetPlaying:function(){ this.tPlaying=Array(); }, |
Et en fin de boucle:
oSound.stopPlaying();
1 2 3 4 5 6 7 8 9 10 | stopPlaying:function(){ for(var i=0;i< this.total;i++){ var id=this.tSrc[i]['id']; if( !this.tPlaying[ id ] && id!='building'){ this.stopSound(id); } } } |
On a ainsi un jeu un peu plus vivant.
Le github
Le projet GitHub : https://github.com/imikado/rtshtml5